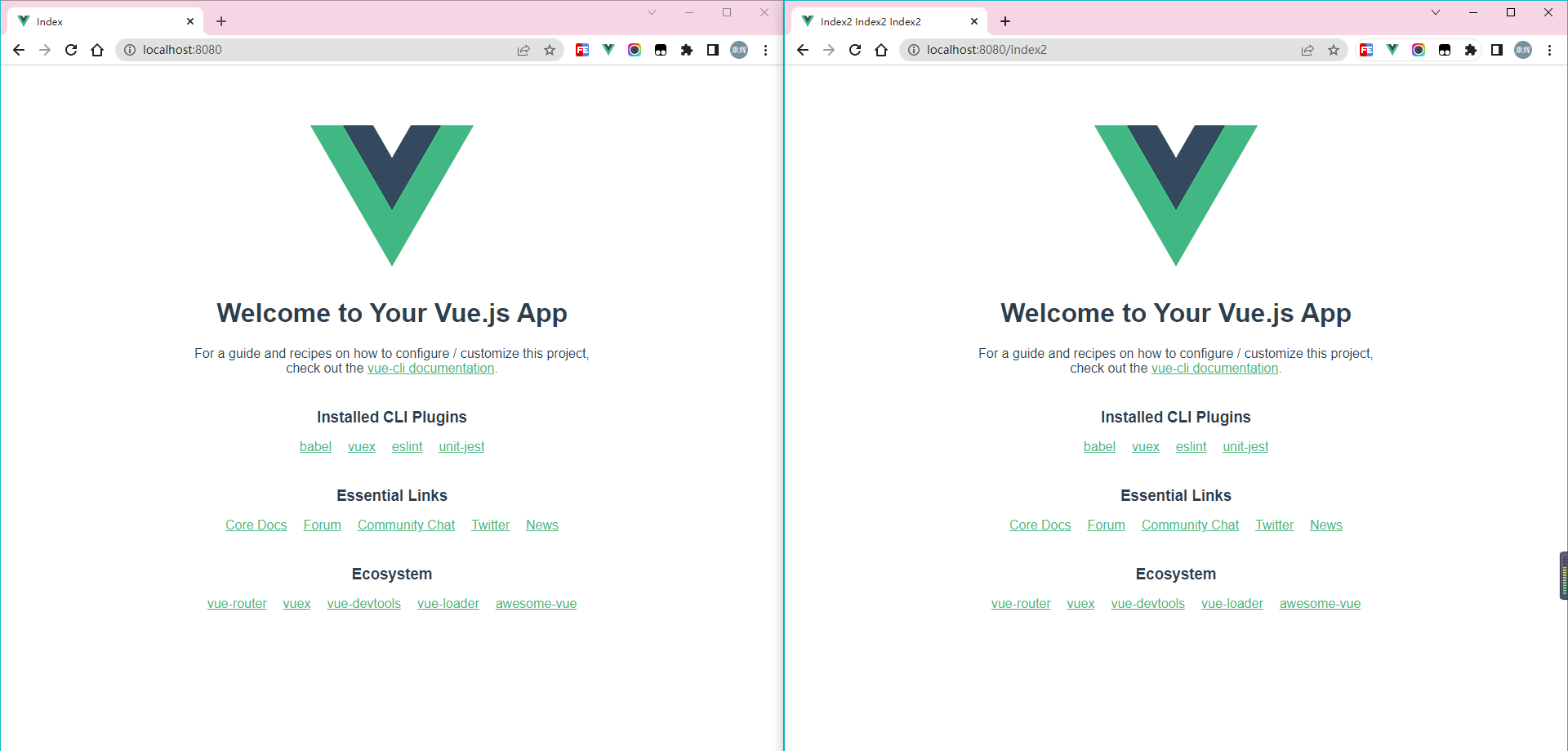
按照官网给的配置一顿复制,结果发现两个页面完全一样

错误配置如下
module.exports = {
transpileDependencies: true,
pages: {
index: {
entry: "src/index/main.js",
template: "public/index.html",
filename: "index.html",
title: "Index",
chunks: ["chunk-vendors", "chunk-common", "index"],
},
index2: {
entry: "src/index2/main.js",
template: "public/index2.html",
filename: "index2.html",
title: "Index2 Index2 Index2",
chunks: ["chunk-vendors", "chunk-common", "index"],
},
},
};
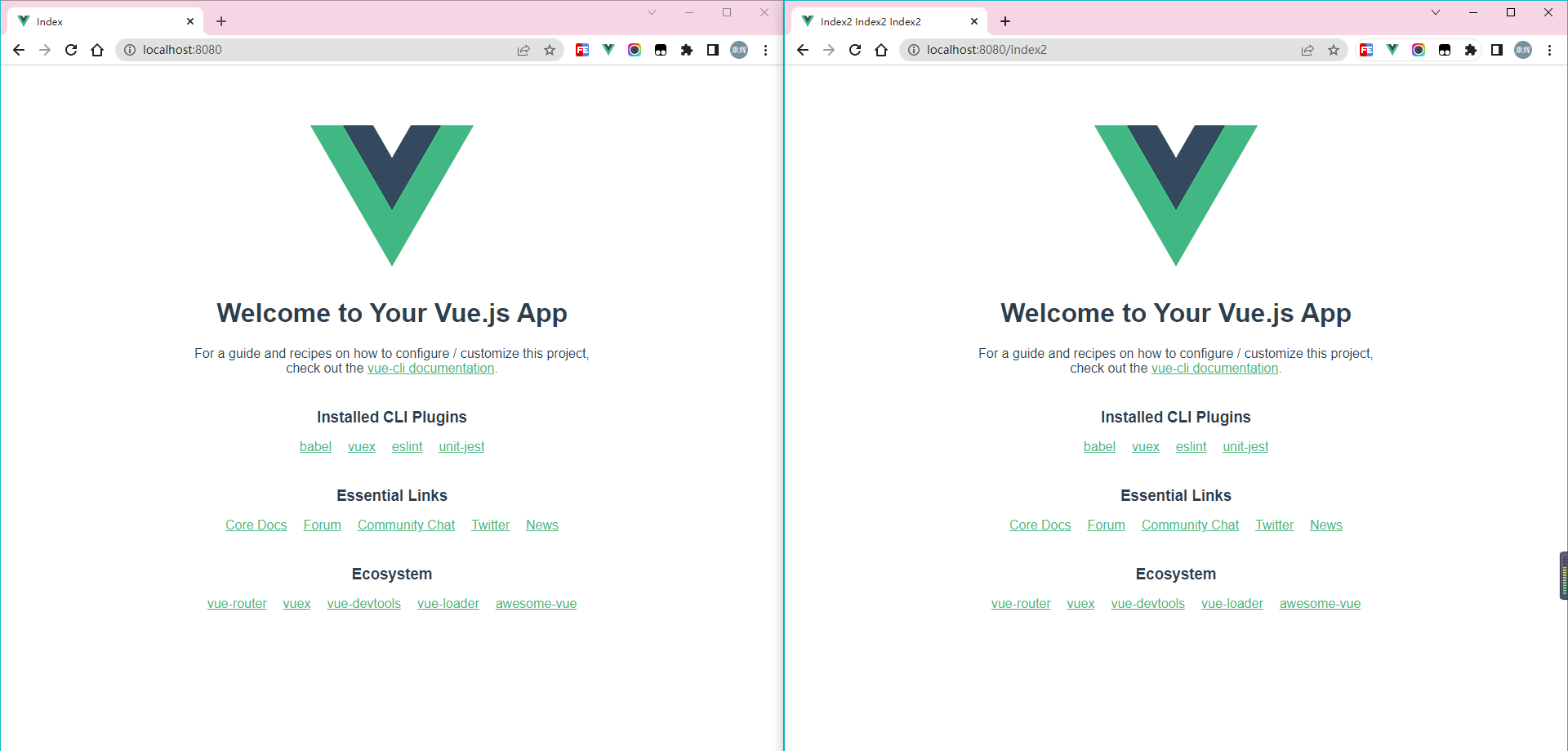
问题出在index2的chunks上,注释掉index2的chunks重新运行项目,页面就没问题了
module.exports = {
transpileDependencies: true,
pages: {
index: {
entry: "src/index/main.js",
template: "public/index.html",
filename: "index.html",
title: "Index",
chunks: ["chunk-vendors", "chunk-common", "index"],
},
index2: {
entry: "src/index2/main.js",
template: "public/index2.html",
filename: "index2.html",
title: "Index2 Index2 Index2",
// chunks: ["chunk-vendors", "chunk-common", "index"],
},
},
};